Профиты:
1. Можно свернуть турет внахуй
2. Можно растянуть турет как хочется твоим глазам, а на стрим вывести так как удобнее зрителям.
=====================================
====== ЧАСТЬ 1: Настраиваем скин ======
=====================================
Короче, для этого юзаем новый турет, потому что в нем новые шкурки, а со старыми я не парился.
Для начала предлагаю свой скин, который уже немного модифицирован (самую малость) - скачать.
Его нужно расположить в папке local\data\ внутри папки турета.
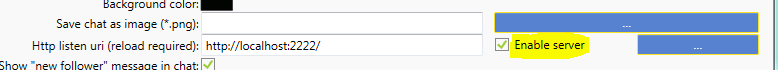
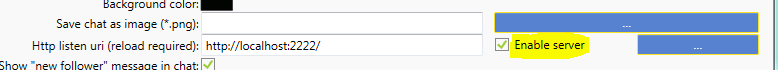
Далее. Открываем турет, лезем в настройки и убеждаемся что включен веб-сервер

Теперь в браузере открываем http://localhost:2222/ для того чтобы открыть дефолтный скин, или http://localhost:2222/qiwiskin_web.html чтобы открыть мой скин (ну и по аналогии можно свои скины открывать).
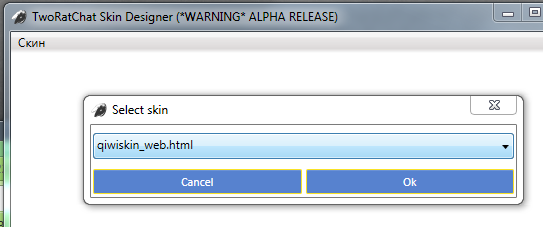
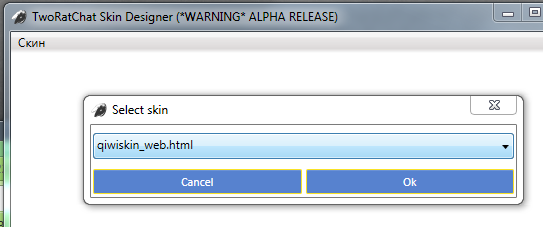
Теперь, например, чтобы откастомайзить скинку, тыкаем правой мышой по турету и выбираем "Open skin designer", дальше в меню "Скин" пугающе белого окна выбираем "Открыть дизайн" и выбираем например мой:

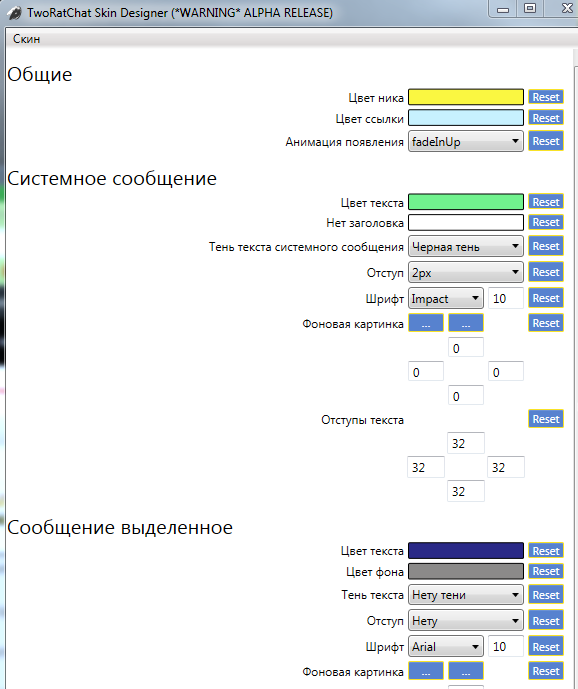
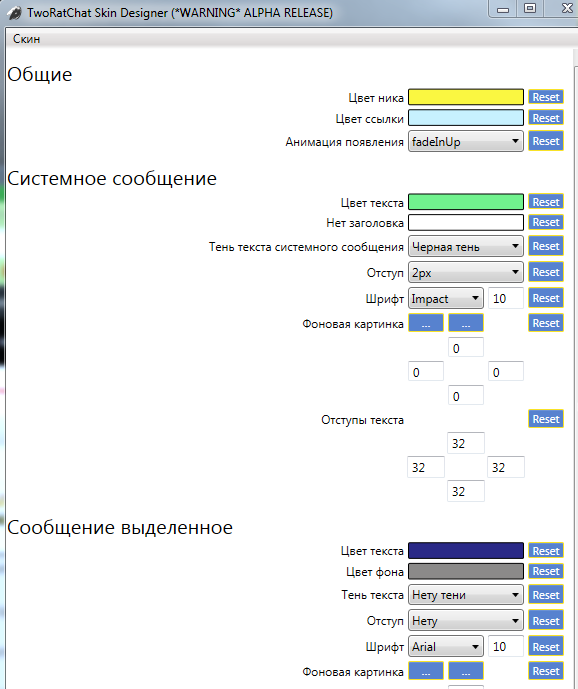
Выглядеть это должно вот так:
Развернуть

Меняем по вкусу, сохраняем как MyZuppaSkin3000.html
Теперь по ссылке http://localhost:2222/MyZuppaSkin3000.html открывается чат с крутым скином.
=====================================
======= ЧАСТЬ 2: Настраиваем OBS ======
=====================================
Показывать буду на примере классического обса.
(для нового обса то ли вообще плагин не нужен (проверить есть ли BrowserSource), то ли нужен этот )
Сначала устанавливаем CLR Browser Source Plugin как указано на странице плагина.
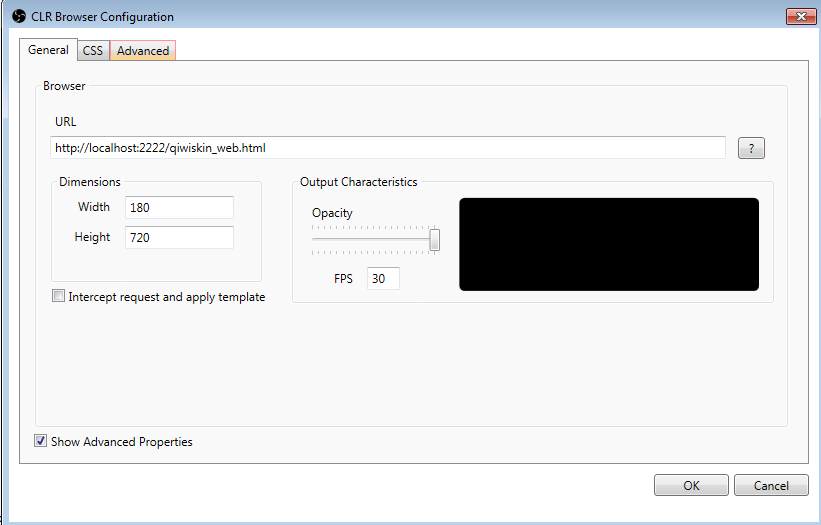
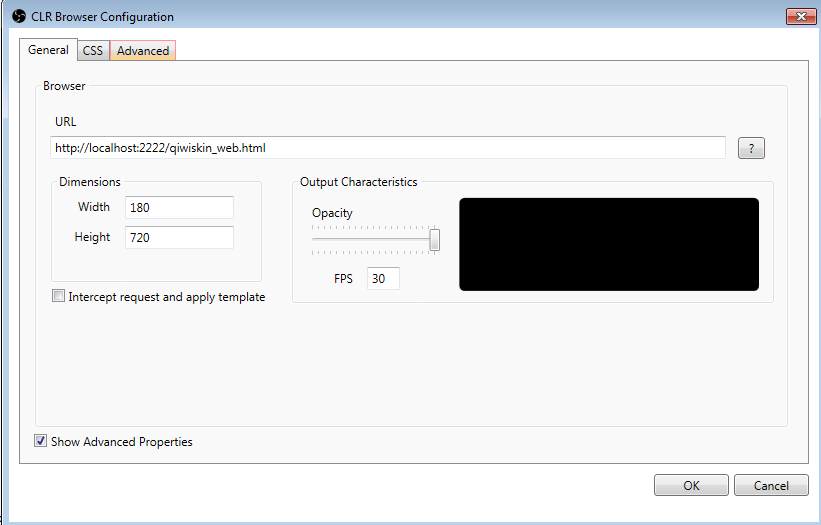
После этого в OBS появляется источник CLR Browser. Настраиваем его так:

Ну тут все понятно - ссылка, размеры, прозрачность и частота захвата.
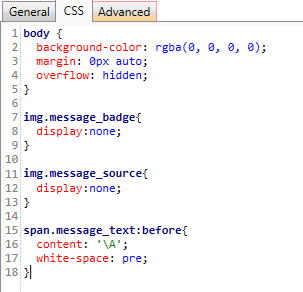
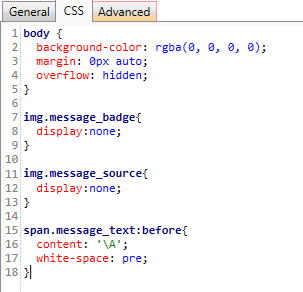
Теперь на второй вкладке - CSS - ебашим небольшой импрув, который нельзя сделать в скин-дизайнере:
картинка

body {
background-color: rgba(0, 0, 0, 0);
margin: 0px auto;
overflow: hidden;
}
img.message_badge{
display:none;
}
img.message_source{
display:none;
}
span.message:before{
content: '\A';
white-space: pre;
}
img.message_badge и img.message_source - убирают показ иконок перед ником,
span.message:before - делает перенос текста сообщения на новую строку после ника.
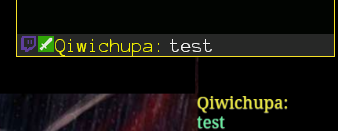
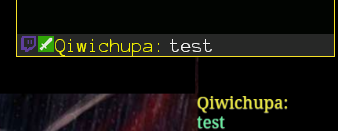
Таким образом в турете и на стриме картинка будет отличаться:

ВУАЛЯ!
|
 19-03-2016 15:19
19-03-2016 15:19